Building a Dynamic Widget
Power Widgets gives you the ability to use data from across the web in your widget through Data Sources.
What’s a Data Source?
Data Sources provide access to virtually any data that can be found on the web. There are tons of data sources, and more being added all the time. With data sources, you can access weather information, popular social media posts, information from Wikipedia, and infinitely more.
Finding a Data Source
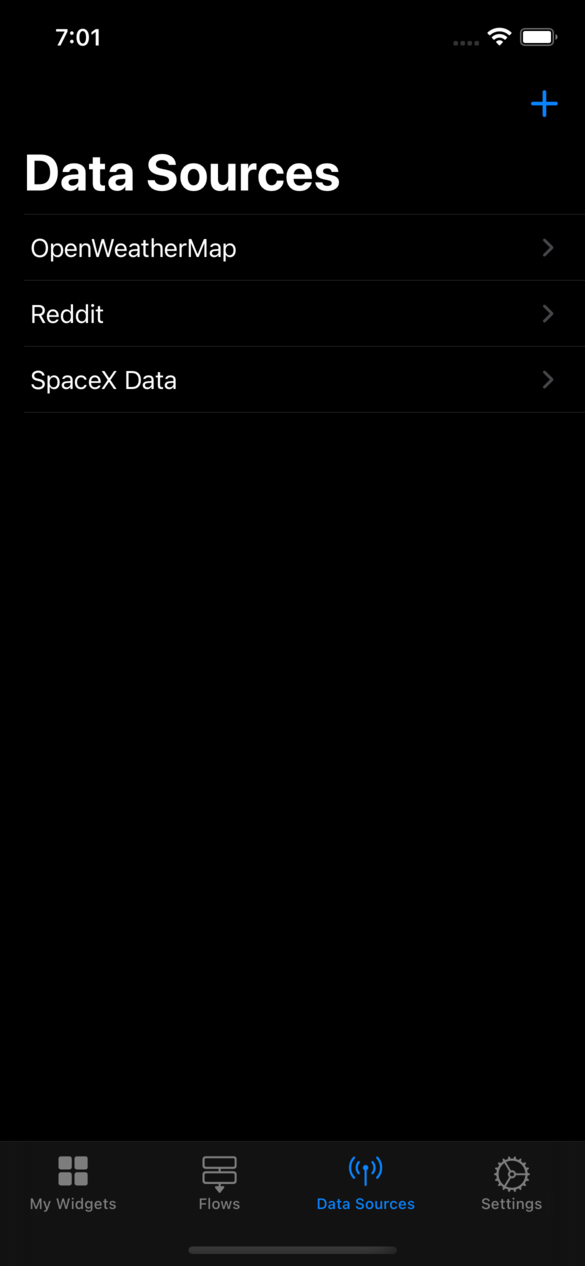
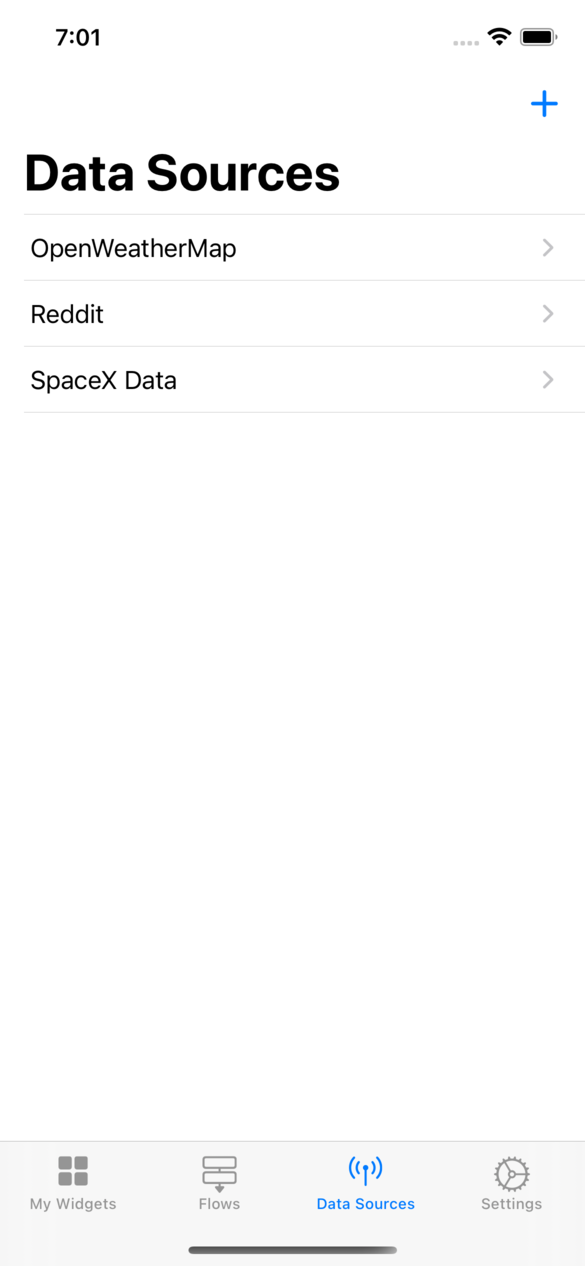
On the Data Sources tab you’ll see every data source you’ve added. Tap the plus icon to add a new one.


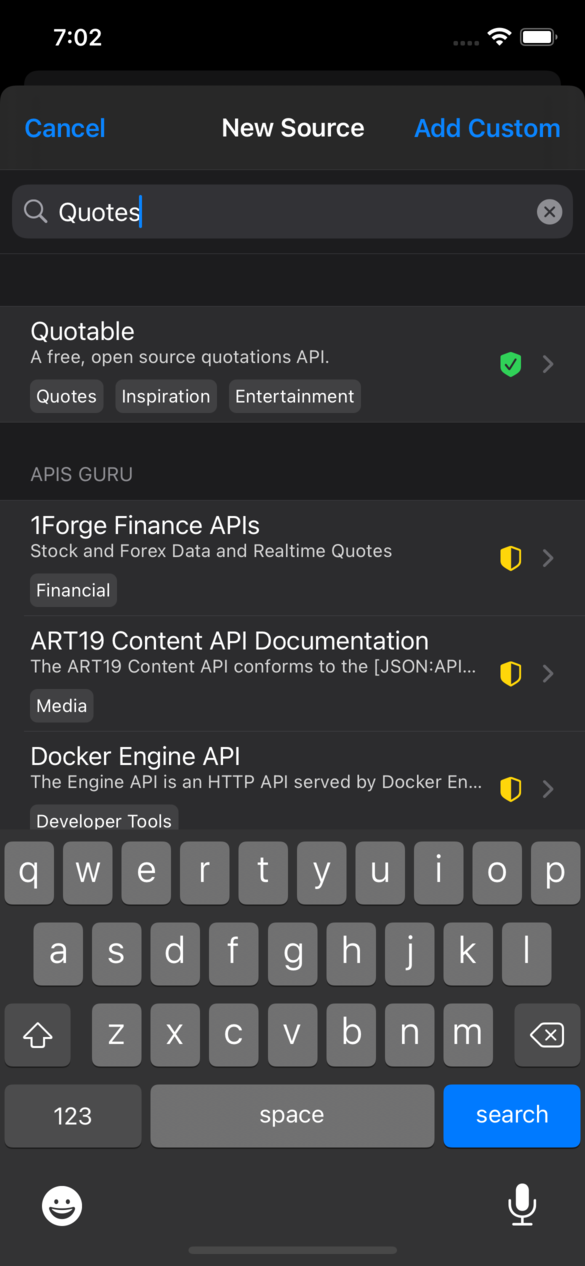
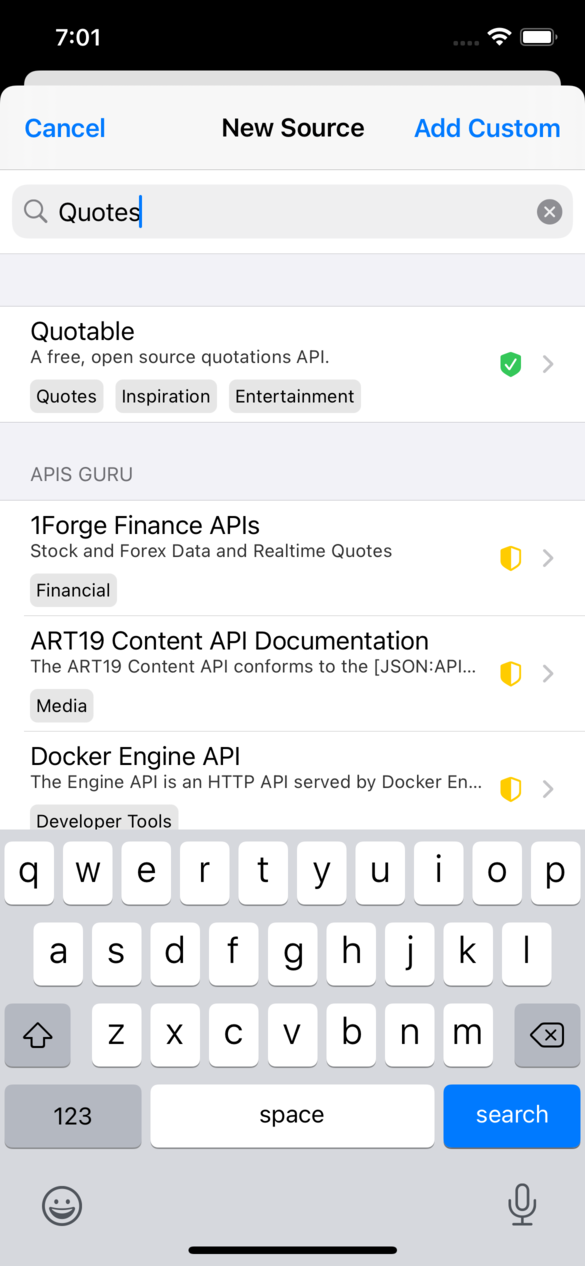
You can search for any number of data sources. Data sources with a green badge are verified to be compatible with Power Widgets. Others may or may not be compatible. Data sources with a yellow badge are more likely to work than those without.


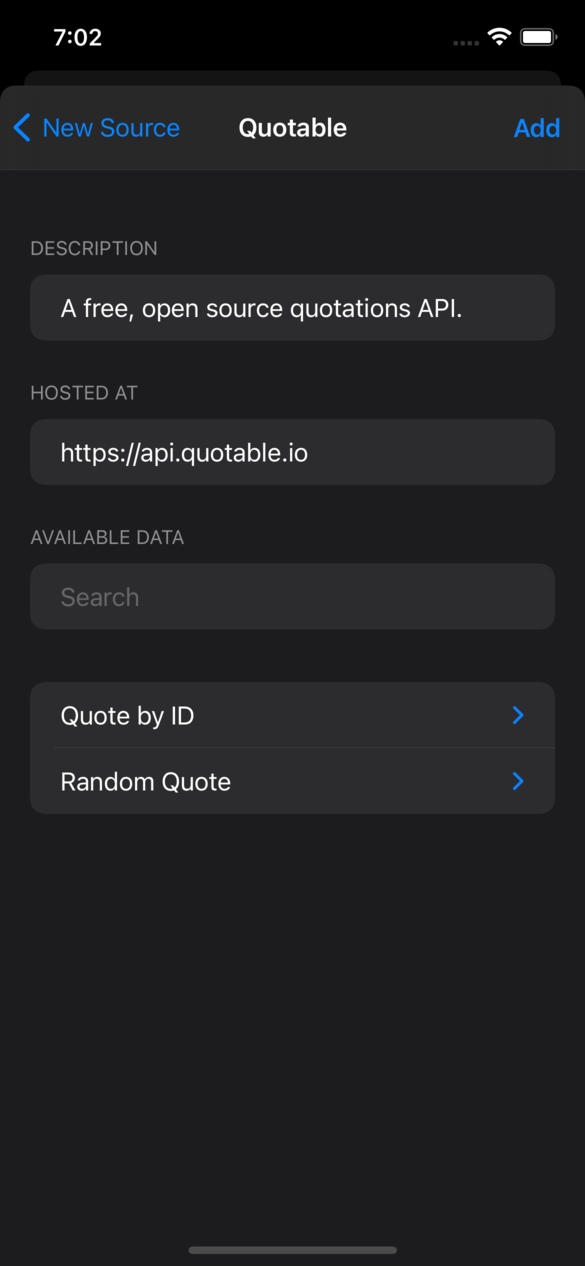
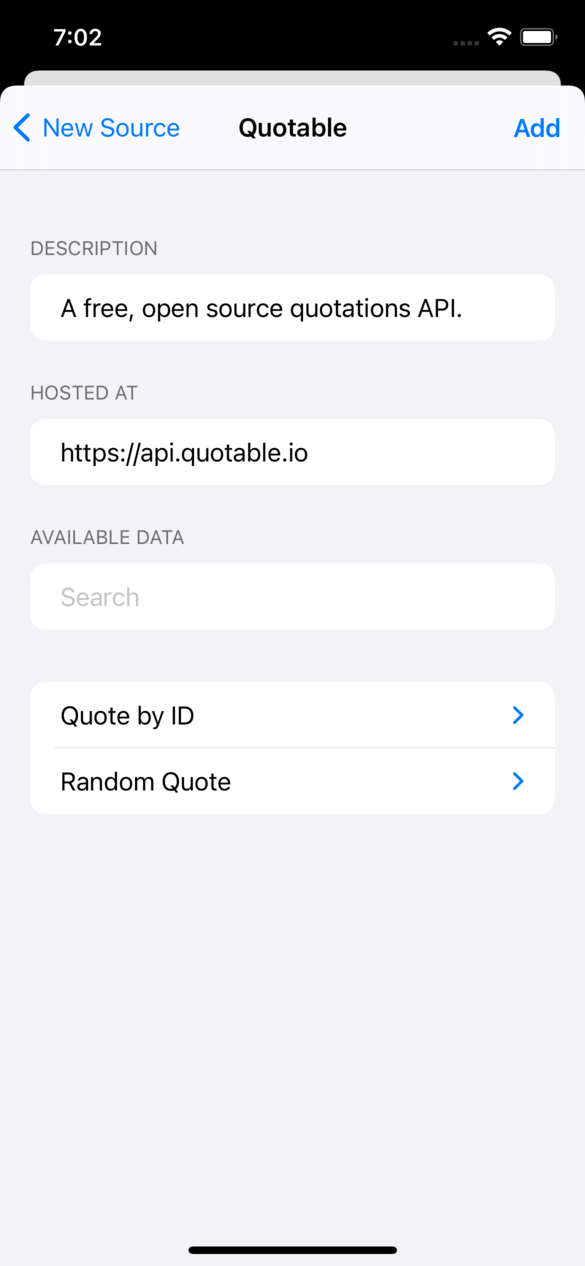
Tap on a data source to view more information about it. There you can view the data it provides. Take a look at the Inputs and Outputs of the provided data. When using this source in you widget, you will provide the inputs, and the source will give you the outputs in return. Press “Add” to make the data source available to your widgets.
If the source does not have a green check, verify the “Hosted At” URL. Never send sensitive information to a data source.


Exploring Data Sources
Every data source contains a list of the available data. You can use the search bar labelled "Available Data" to find the information you're looking for. If a data source doesn't give what you need, try looking for another.
If you expand any of the entries in the "Available Data" section, you can see what inputs it requires, and the outputs it provides. To learn more about a particular input or output, try expanding it to see its description. This can help provide a better idea of what information it is asking you for.
Note: Not all data sources will provide descriptions for their inputs/outputs. For those that don't, you may want to look at their website for more documentation.
Using a Data Source
Simply adding a data source is not enough to use it in your widget. You must select what data is available and provide the correct inputs. This can all be done using Flows.
Previous
‹ Adding Widgets to the Home Screen
Next
Getting Started with Flows ›